Let’s Solve Math with BEDMAS!

Lesson Objectives
Overview
This week, we will dive into the world of BEDMAS, which helps us understand the order of operations in math. BEDMAS is a set of rules that tells us the correct order to solve parts of a mathematical expression.
To make learning fun, we’ll watch videos, solve puzzles, and work on engaging math activities. By the end of this module, you’ll know exactly how to handle long math expressions using BEDMAS!
Before diving into BEDMAS, let’s review some important topics, like multiplication, division, and exponents, which are essential for solving BEDMAS problems.
Watch: Learn To Multiply with The Wizard’s Apprentice (4:03 mins) This video will help you remember how to multiply two numbers.
Watch: Divisions – Learn to Divide with our Monkey Friends (3:52 mins) This video will help you remember how to divide two numbers.
Watch: An Intro to Exponents | Math with Mr. J (5:14 mins) This video will help you solve questions that includes exponents terms
After a refresher on multiplication, division, and exponents, we are ready to learn BEDMAS.
Lesson Activities
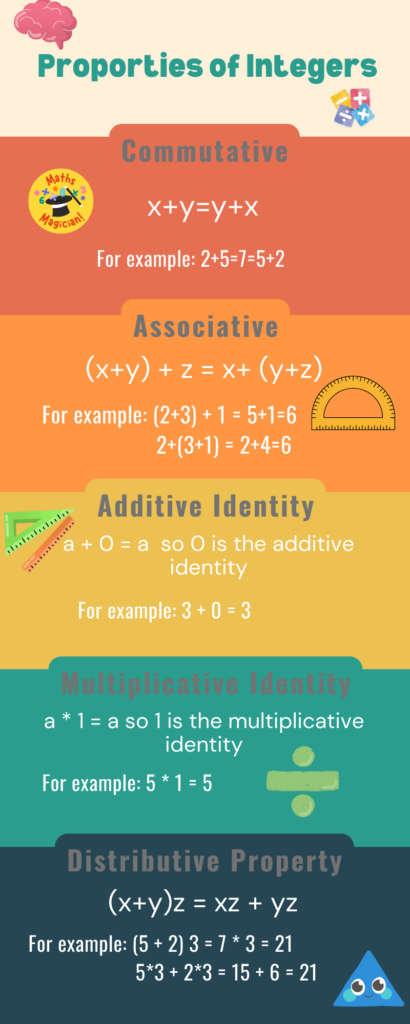
Lets look at this infographic to help memorize BEDMAS
Now, lets work on this Twine game which lets you use BEDMAS to solve puzzles and unlock a magical door.
Now, solve these two questions before doing the assessment.
Assessment
Now that you’ve learned about BEDMAS, try this three-question assessment to test your understanding!
Principles & Theories Used
Mayer’s Principles of Multimedia Learning
We avoid intrinsic load for the learner by carefully managing the information presented at different points in the lesson plan.
- Segmenting: Rather than teaching how to apply the correct order of operations all at once, we build up to this task by focusing on different operations individually, such as multiplication and division.
We also avoid unnecessary extraneous load by ensuring our lesson contains consistent, simple designs with intuitive labels and headers.
- Redundancy: We avoid unnecessary redundancy by ensuring information is not repeated in multiple areas of the lesson plan. Additionally, we avoid cognitive overload in this form by ensuring we use text sparingly; our lesson videos rely on narration and visual aids (images and diagrams) to convey information.
- Coherence: We keep our lesson plan focused on the relevant principles and learning objectives. Real world examples and scenarios are used for engagement, but don’t detract from the lesson itself.
Merrill’s Principles of Instruction (MPI)
- Task-centered approach: We use real-world examples to demonstrate the importance of BEDMAS and order of operations. Creating a realistic scenario in our BEDMAS lesson video encourages learners to engage with the lesson and utilize their problem-solving skills.
- Activation: We structure our lesson to build upon prior, assumed foundational skills in algebra. By strengthening the learner’s foundation on operations such as multiplication and division, we reinforce their existing knowledge and work our way up to connect that with new learning.
- Demonstration: We supplement our lesson with different representations of BEDMAS and its usages (employee / real-world example, twine story, infographic representation) to showcase how BEDMAS can be performed in different scenarios.
- Application: We provide our learners the opportunity to apply their knowledge throughout the lesson. Practice questions are presented in our twine branching story, The Magical Door, which encourages learners to use BEDMAS to solve puzzles and advance through the door. We also integrate practice questions with H5P, which allows users to apply BEDMAS in different stages and receive instant feedback along the way.
- Integration: Our learners demonstrate their learning in the summative assessment, which encourages them to apply their knowledge of BEDMAS with a variety of questions, ranging from multiple-choice, longer-form questions, and short activities with realistic scenarios.
Universal Design for Learning
We structure our lesson plan to follow the Universal Design for Learning (UDL) framework, which has various guidelines to ensure flexibility and accommodation for a wide range of learners.
- Our lesson plan follows these inclusive design principles. First, our lesson plan encourages engagement with the content through our H5P interactive lesson and our twine branching story, which meaningfully engages our learners along with providing instant feedback for self-assessment.
- Our content is also structured for better representation, such that key outcomes and skills are highlighted throughout the lesson plan. By providing a transcript for our video lessons, learners can also engage with the content in different channels, which improves accessibility.
Instructional Design
Our lesson plan implements the concepts of Constructive Alignment and Backward Design to establish an idea of how the learners will engage with activities and lessons and prepare for assessments. By designing the plan such that the summative assessment is the full application of BEDMAS, learners will have a better idea of their expected learning outcomes and understand how the individual lessons within the overall plan build up to that assessment.
- Constructive Alignment: In the lesson objectives, the learning outcomes, activities, and assessment methods are clearly stated and are designed to support the learner as best as possible.
- Backward Design: We design our lesson plan by first establishing the final, expected learning outcome (successful application of BEDMAS in different math problems), then by planning the assessment method (a summative assessment, consisting of multiple-choice questions, math problems, and interactive short activities) and finally by designing the learning activities to support the learning goals (lesson videos, interactive activities, infographic, practice questions and examples)
Active Learning vs. Passive Learning
We carefully balance passive learning and active learning throughout our lesson plan.
- For passive learning, we utilize introductory videos for BEDMAS and the individual operations in our lesson overview, building and/or strengthening the learner’s knowledge foundation.
- We also emphasized active learning as a significant portion of the lesson plan, where our learners engage with the content and apply their knowledge in interactive lessons, games, and more.
The lesson plan also inherently lends to the concept of scaffolding; learners are gradually exposed to the different operations and how to apply them individually. Gradually, through a combination of passive learning and active learning lessons, the learner is supported and challenged as they continually build upon the information they learned prior and eventually combine them in the final assessment.
Group Reflection
Our group used Discord and Zoom to communicate and divide tasks. While Discord was useful for quick updates and task tracking, we found that we were more efficient in creating a clear plan when we spoke on Zoom. We made sure everyone had a chance to contribute in ways they enjoyed based on what they liked doing in previous modules. We all worked together on brainstorming ideas, planning the structure, and designing the materials. This collaboration made the process enjoyable and helped us create a cohesive project.
What We Created
We started with three YouTube videos to help students brush up on basic skills. Then we created our own teaching video about Adam, who figures out how to solve a tricky math expression with help from his coworkers. We used Canva for visuals, recorded audio on an iPhone, and edited everything together with iMovie. The video was uploaded to YouTube in high quality with subtitles to make it accessible.
We also made a Twine game, an infographic using Canva, and H5P activities to make learning more interactive and fun. Throughout the project, we focused on using the principles and theories we’ve learned in this course. We included a section in our project that explains how we applied these principles – like breaking concepts into smaller parts, keeping the design simple, and ensuring all materials aligned with learning objectives. This helped make our lesson clear, engaging, and effective.
References
“How can I add my HTML Twine to Github so my classmates can open the link?” ChatGPT, 28, Nov. 2024. www.chatgpt.com
“Place full of different keys”. Craiyon, 28 Nov. 2024, www.craiyon.com.
“Glowing key and magical door”. Craiyon, 28 Nov. 2024, www.craiyon.com.
Module 1: How Do We Learn? Watt (2024). https://edtechuvic.ca/edci337/2024/08/03/module-1-how-do-we-learn-theories-of-multimedia-learning-sept-17-30/
Module 3: Principles of Learning Design and Active Learning. Watt (2024). https://edtechuvic.ca/edci337/2023/10/20/module-4-principles-of-learning-design-and-active-learningoct-29-nov-11/
Module 4: Design Principles for Effective and Accessible Multimedia. Watt (2024). https://edtechuvic.ca/edci337/2023/09/24/module-2-design-principles-for-effective-and-accessible-multimedia-oct-1-14/